Self-Service Registration Validation Lambda
When you have an Advanced Registration Form you may add a lambda to perform additional validation of the form fields as the user completes steps in the form.
When you create a new lambda using the FusionAuth UI, we will provide you an empty function for you to implement.
Lambda Structure
If you are using the API to create the lambda, you will need to ensure your function has the following signature:
function validate(result, user, registration, formContext) {
// Lambda code goes here
}
This lambda must contain a function named validate that takes four parameters. The parameters that the lambda is passed are:
result- this is a FormValidationResult object with one propertyerrorswhich is a FusionAuth Errors object to append form errors to, and is the output of the function. The Errors object is documented in the Errors API.
user- the FusionAuth User object which is documented in the User API.registration- the FusionAuth UserRegistration object which is documented in the Registration API.formContext- an object containing data about the current form state. If has the following properties:fields- an array of Form Fields in the current form step.form- the FusionAuth Form object which is documented in the Forms API.step- the current step numberstepIndex- the zero-indexed number of the current step (always step - 1)totalSteps- the total number of steps in the form
With this information you may programatically perform any validation you wish as the user steps through the self-service registration form. When the user posts the form by hitting the Next or Register buttons (depending on the step) the data for the user and registration fields present on the form step will be populated on the user and registration objects available to the lambda. All of the objects available to the lambda are immutable except for the result object which will provide the validation errors to the form. The result is the output of the lambda function.
Field errors should use a key that correlates to the form field in error and to a message defined in the theme. If the form field user.data.name is invalid then an appropriate error key would be [invalid]user.data.name, for example.
Example Lambda
Here is how you can setup a simple lambda that will allow a user to tell you who their current auth provider is and who their future auth provider will be. If they supply a current auth provider FusionAuth will conditionally validate who their future auth provider is, and it must be “FusionAuth”!
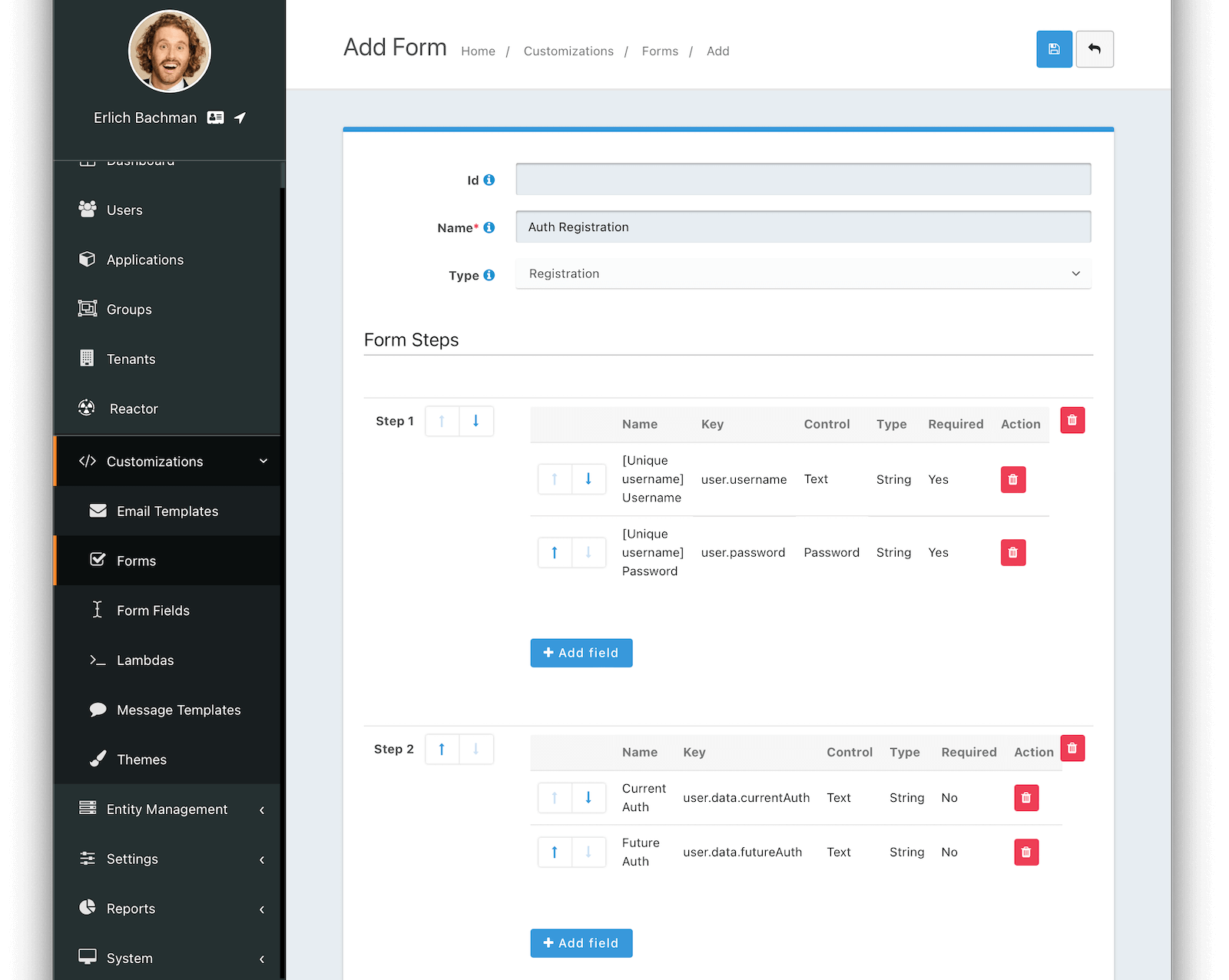
First you need to set up an advanced registration form with two steps. The lambda will perform validation on the second step.

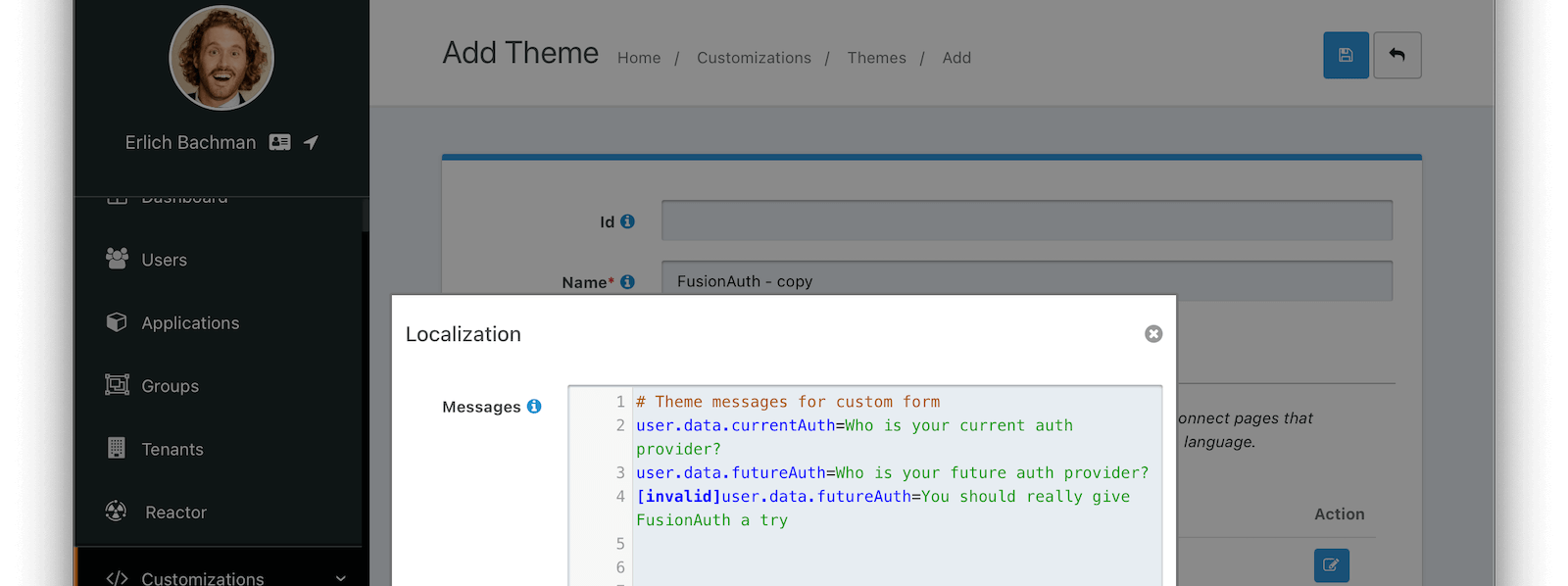
You will also add appropriate messaging to your theme.

Then you will supply the following lambda code for the validation
// Validate the self-service registration form here
function validate(result, user, registration, context) {
// On form step "2"
if (context.step === 2 &&
// if the user has filled out the "currentAuth" field
user.data.currentAuth !== null &&
// and their "futureAuth" provider field is not "FusionAuth"
user.data.futureAuth !== 'FusionAuth') {
// set a field error for the "futureAuth" field
result.errors.fieldErrors['user.data.futureAuth'] = [{
// with the "invalid" error code that we have defined in the theme
code: '[invalid]user.data.futureAuth'
}];
}
}
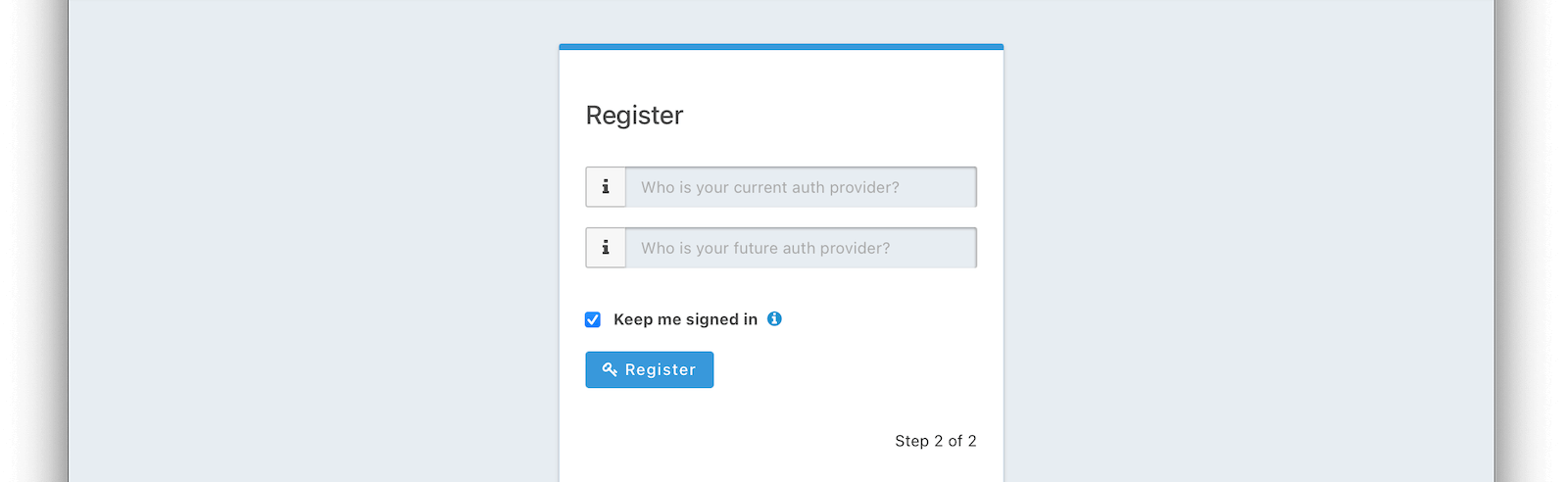
When a user goes to register they will see this form step

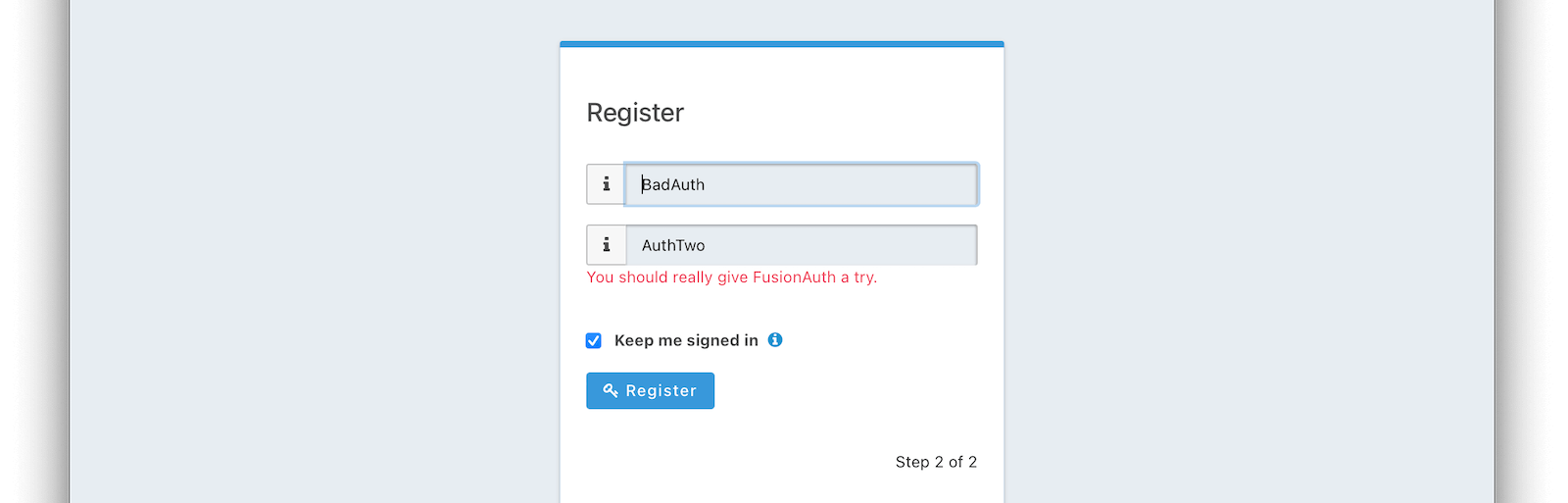
When the user submits the wrong future auth provider FusionAuth will trigger the validation and supply the error message